POSTMANをつかってみた
2020.06.30
やりたいこと
POSTメソッドを使ってデータを取ってきたい。
いま開発中のシステムでGoogle Apps Script(GAS)からリクエストを投げているけど、欲しいデータが入っていないみたい。
GAS以外でPOST結果を確認できないのかな?と思っていたら先輩がPostmanを使っていたので、PostmanからPOSTして確認してみる!
サーバに値を渡して、なにかもらうための方法を簡単に説明すると・・・
- GET:値をURLにつけて送る
- POST:値を見えない形にして送る
Postmanてなに?
Chromeの拡張機能ツールで、サーバーサイドでAPIを作成した時に、リクエストに対して想定通りのレスポンスを返却できているかを確認したい場合に、クライアント側のプログラムを作らずに確認することができます。
ぴったり!
参考:Postmanを使ってみる。 | TECH Projin
準備
とりあえず、ググる。(使用ブラウザはChromeです。)
最初に出てきたページを開き・・・
「Chromeに追加」をポチ。これで使えるようになるみたい!
Windowsnボタン⇒メニューにある「最近追加されたもの」にも出てきてました。
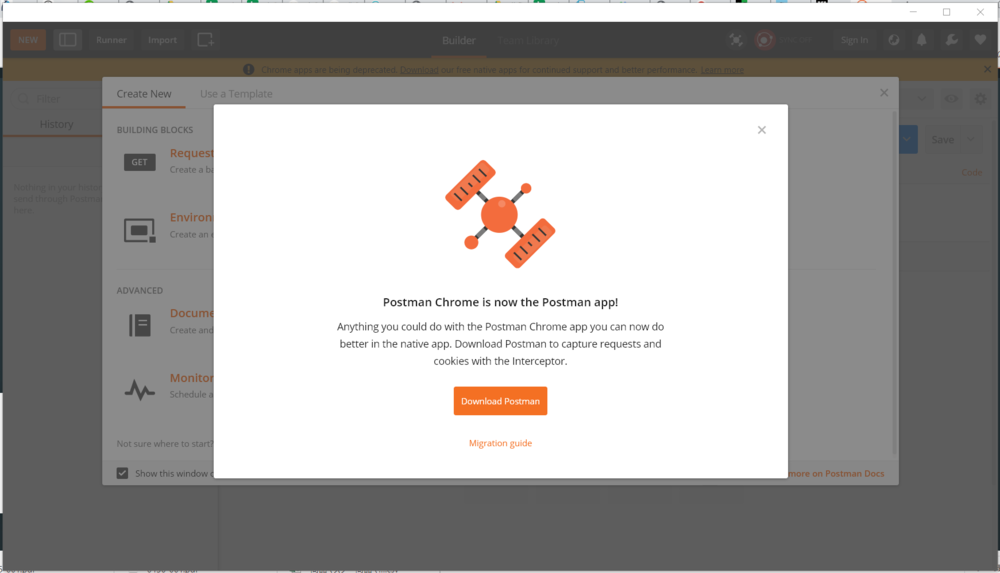
最初に立ち上げると、クライアントアプリをおすすめされます。
Windows版、macOS版、Linux版が出ていますが、
今回そんな難しいことする予定はないので、とりあえず無視。
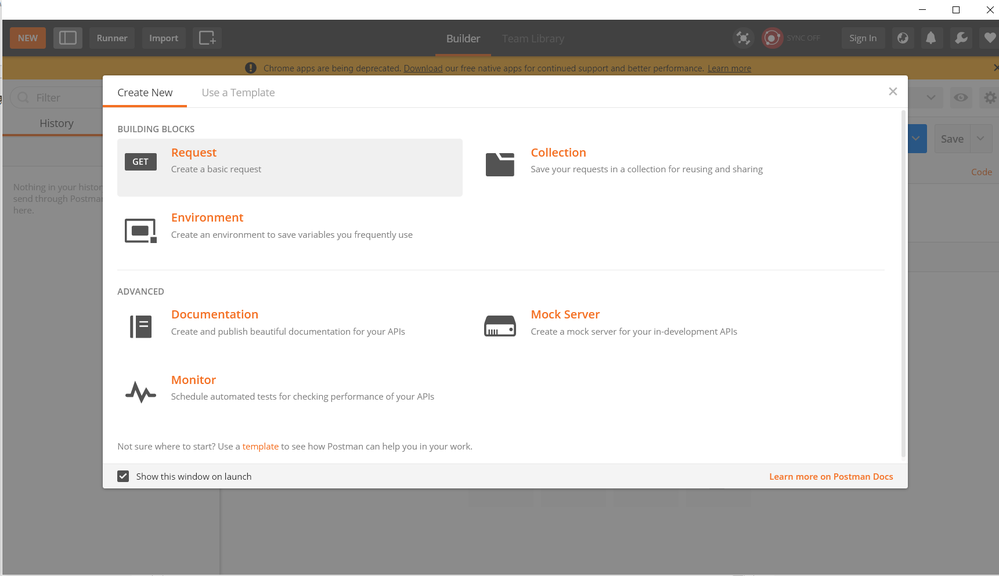
最初の選択肢も、無視してOKです。
使ってみる
サーバのURLに対して、POSTメソッドでpidとqidを数値(整数)で渡す、というのを設定します。
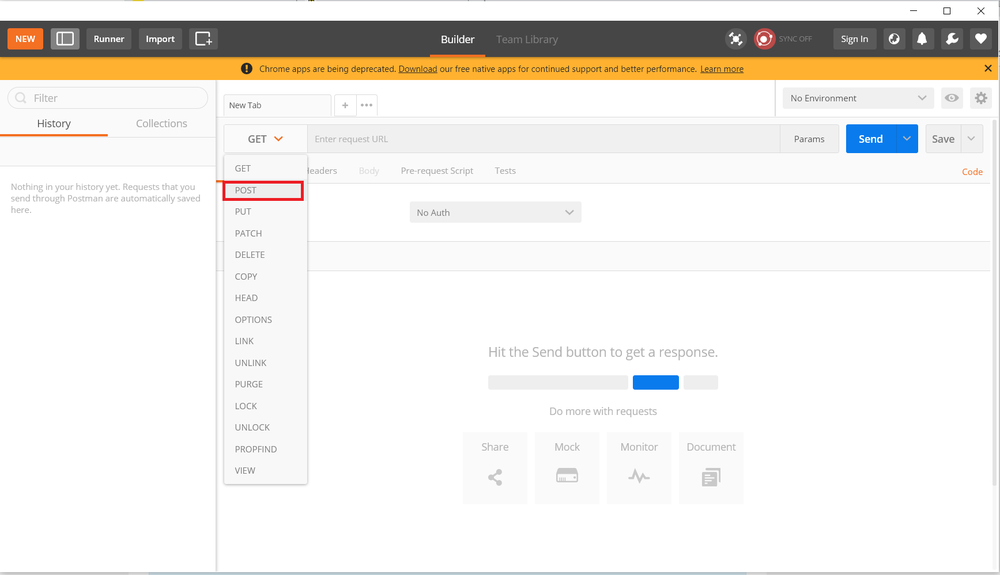
まずはプルダウンから「POST」を選択、右側にURLを記入します。
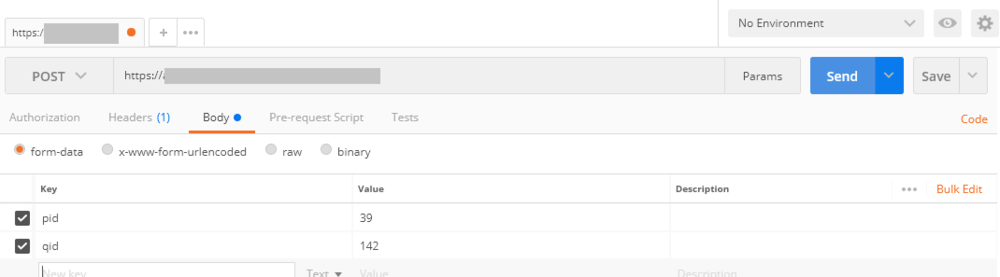
Body部分に、渡すデータを記述します。
「row」⇒JSONで記述もできますが、今回はより簡単に「form-data」をラジオボタンで選択。
必要な情報を入れたら、右上の青色ボタン「Send」をクリック!
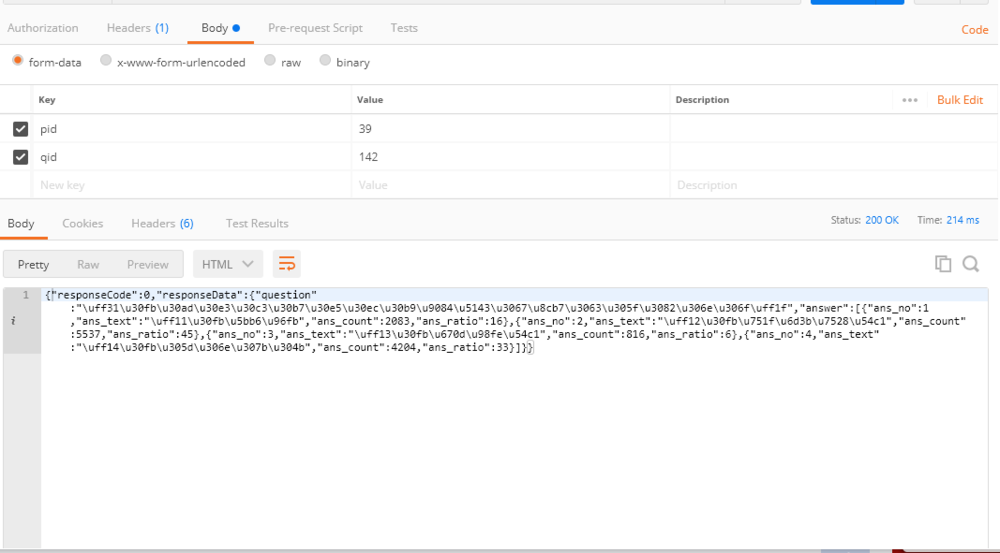
画面下部分に、取得できた情報が表示されます。
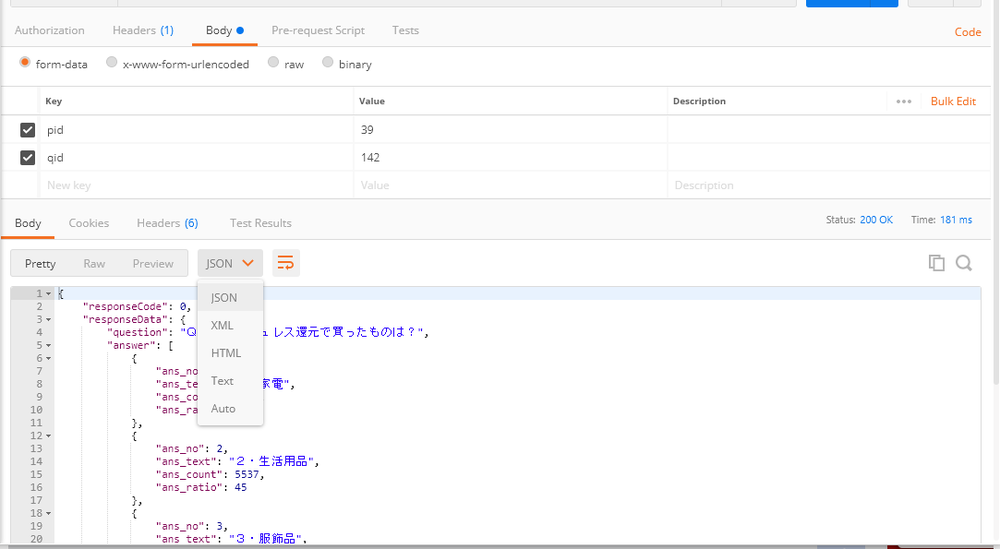
今回はJSON形式でのデータ取得なので、プルダウンでデータ形式に「JSON」を選ぶと・・・
出てきました! とってもお手軽!!
さてさて、これ、なんのデータかわかりますか?
テレビの前のみなさんにお届けするべく、開発頑張ります!
以上、オープンレポートでした
技術的なことで調べたり勉強したことを残していきます。日報をブログでやってみています
きっとゆるめに脱線することもあると思いますが、ゆるめに見守っていただければと思います。
参考にさせてもらったみんなのアウトプットに最大限のリスペクトと感謝を。
そして、この記事が誰かの役に立つことを願って