GithubとVScodeを連携させて,開発環境を快適に!
2020.07.21
お久しぶりです。新入社員のとんぺーさんです。
最近は更新を怠っていますが,日々熱心にIT知識を身に着けているのでお許しを!
そんな私の久しぶりの投稿テーマは,
「GithubとVScodeを連携させる為のセットアップ」
についてです。
GithubとVScode
Githubとは,ざっくり言うとOSS(Open Source Software)編集プラットフォームです。
ブラウザで開いて,みんなで寄ってたかってコードを編集していく便利なツール。

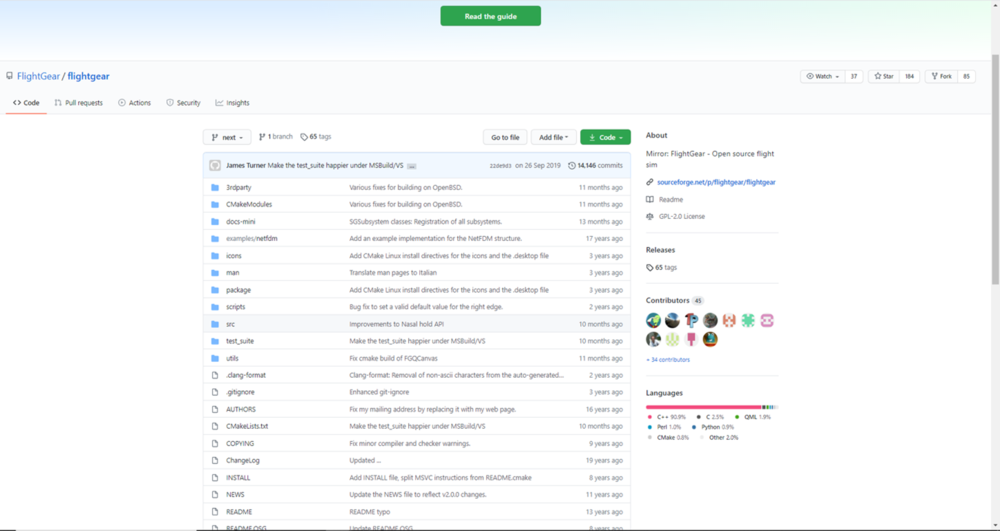
例えば,フライトシミュレータのOSSで有名なFlight Gearも世界中のプログラマたちがGitHub上でアレコレ弄って,アップデートしています。
VScodeとは,Visual Studio的なやつを無料で使えてしまうアプリ?です。
VScodeとGithubを連携させると,インターネットを介して
- GitHubからVScodeにソースコードをダウンロード
- 一旦ローカル環境で編集&デバッグ/テスト
- 編集したソースコードをGitHub上にアップロード
のような便利な使い方ができます。
そんな便利なGitHubとVScodeの連携に際するセットアップ方法についてまとめてみました。
GithubとVScodeのセットアップ [1] ~インストール~
先ずは,以下のブログを参考にGitHubアカウントの作成,Git・VScode・yarn・Node.js /npmをインストールします。そのあとはブログを参考にssh接続のためのセットアップを行って下さい。
Node.js/npmのインストール https://qiita.com/taiponrock/items/9001ae194571feb63a5e
ssh接続のセットアップ https://qiita.com/MegaBlackLabel/items/e825babfdc1b7fffec96
*手抜きだけどすみません。使えるものはどんどん使ってラクしようって考え方,ITマンなら理解してもらえると信じてます(笑)
GithubとVScodeのセットアップ [2] ~VScodeにGitHub上のsrcを落とす~
ここからはオリジナル←
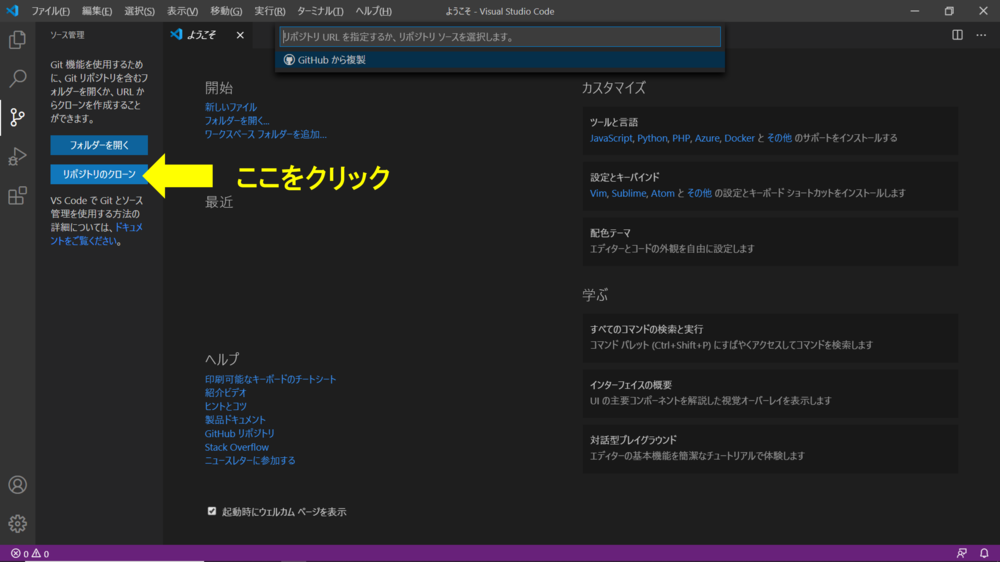
1) VScodeを起動します。
2) リポジトリのクローンをクリック

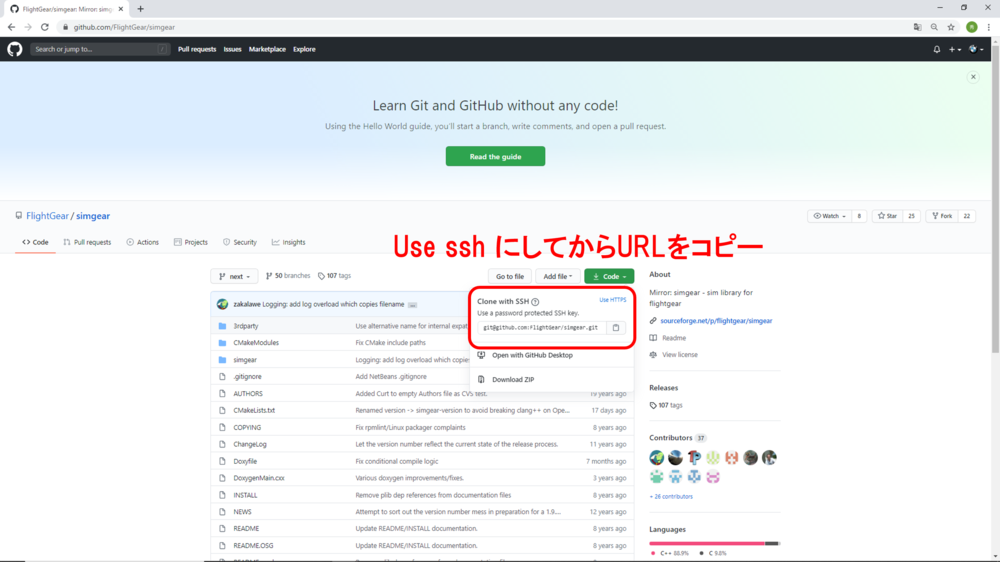
3) GitHubのCodeタブを押して,ssh接続のURLをコピー

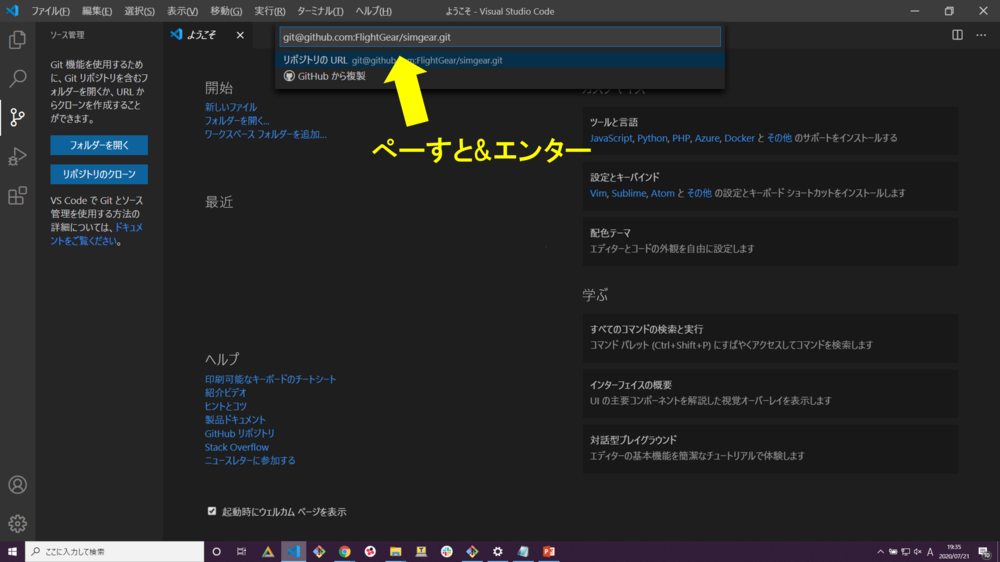
3) VScodeに戻ってURLをペースト&エンター!

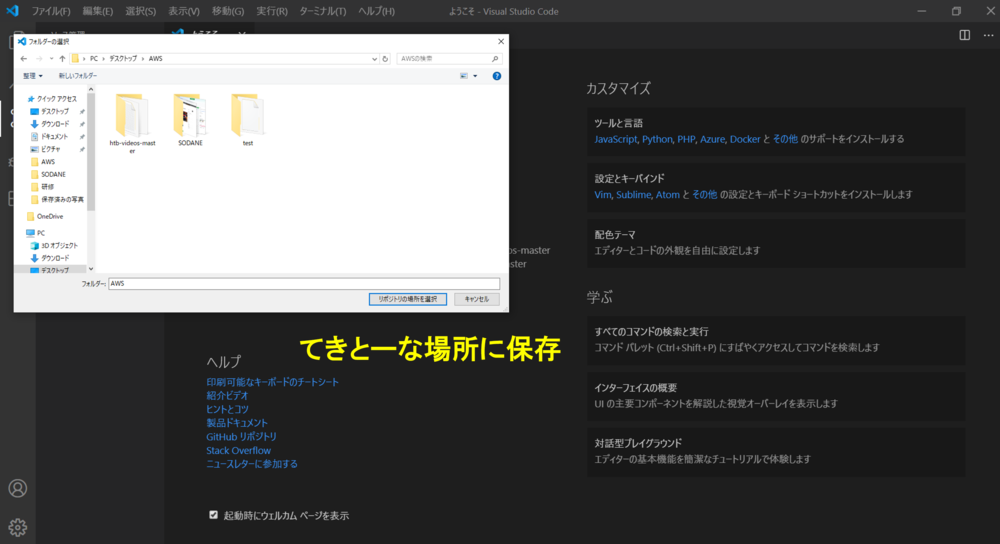
4) 任意の場所にリポジトリのクローンを保存

5) 右下に出てくる「開く」をクリックしたら準備完了!
VScode上で自由にsrc編集ができます。
GithubとVScodeのセットアップ [3] ~src編集後のsrcのテスト/デバッグ~
1) VScode内でターミナルを開く。
2) コマンドでyarn install を実行。
3) コマンドでyarn build → yarn start実行
これで,テスト/デバッグ完了。問題なければGitHubに返します。
GithubとVScodeのセットアップ [4] ~GitHubに編集したsrcを返す~
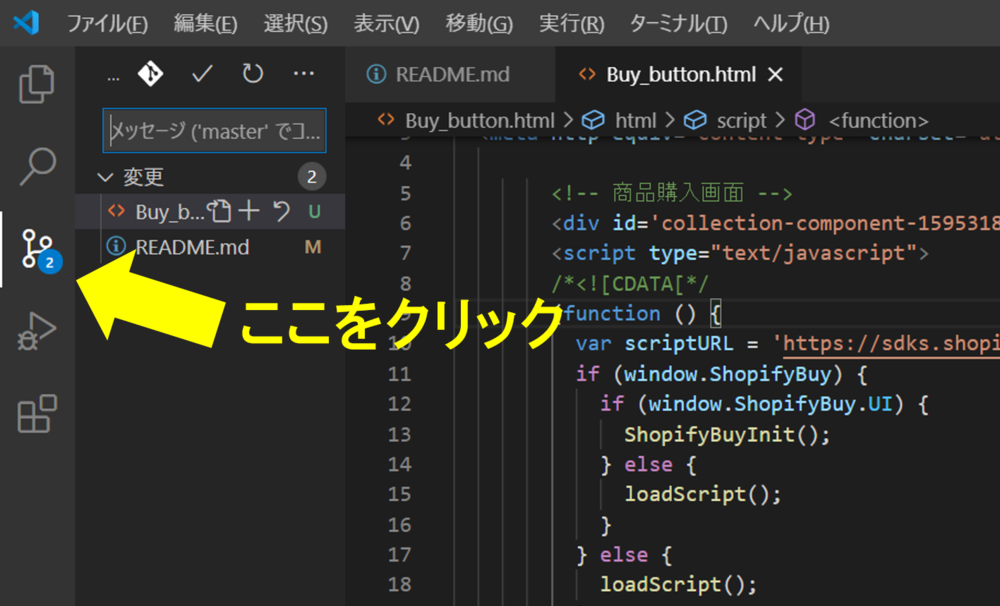
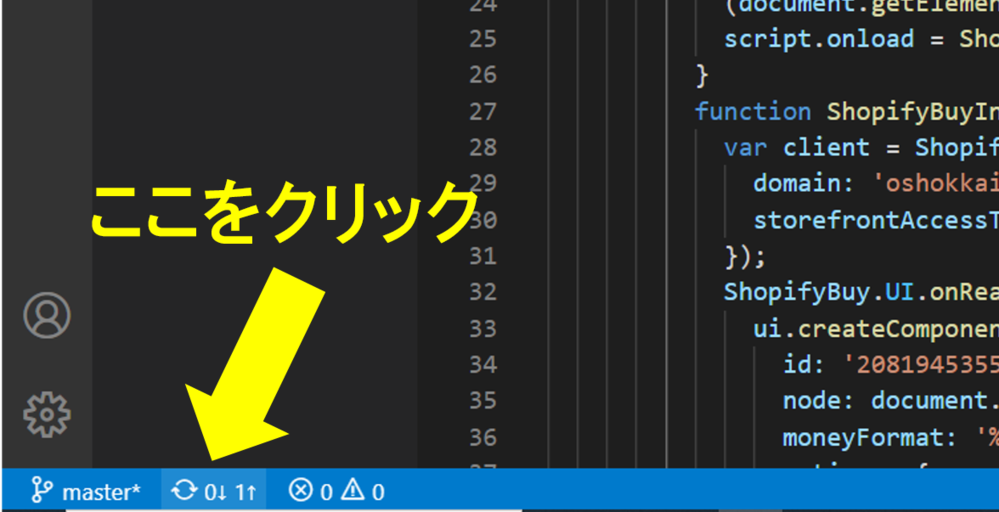
1) ここをクリック!!!!

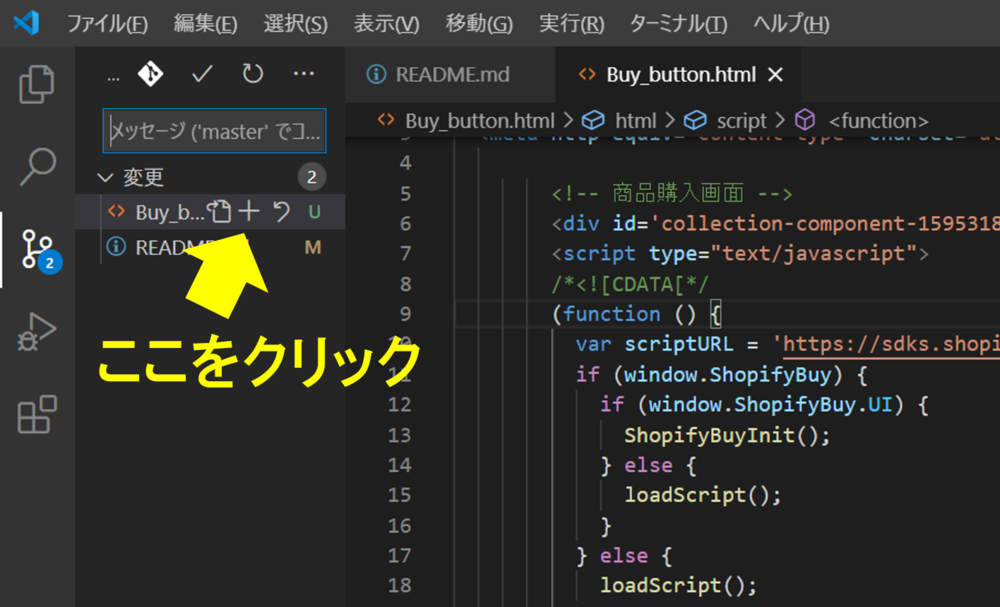
2) 変更をステージに上げます。

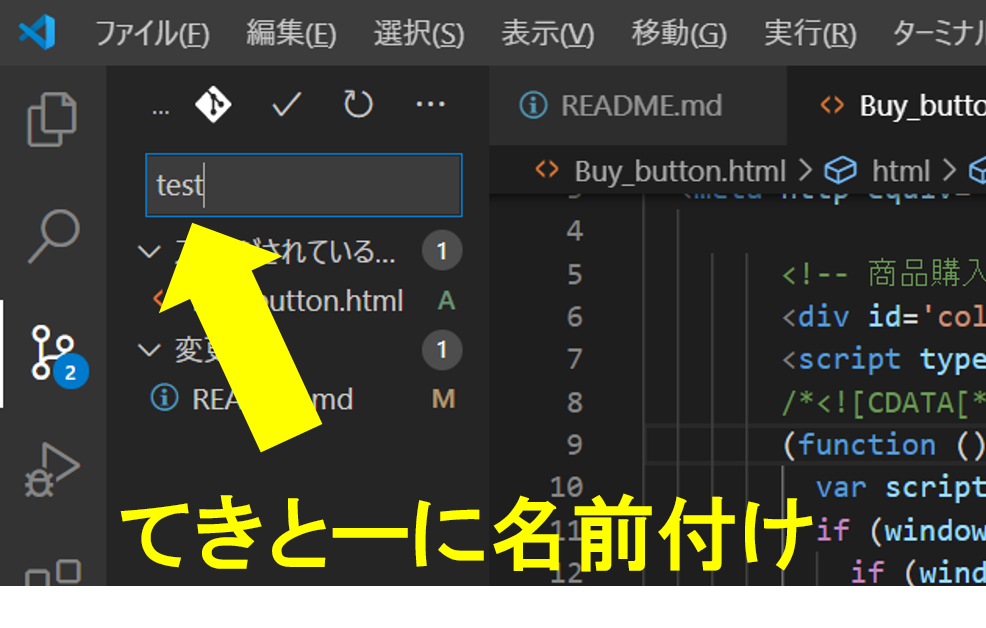
3) コミット内容が分かるようなコメントを記入して,上のチェックをクリック!!!!!

4) GitHubに同期する

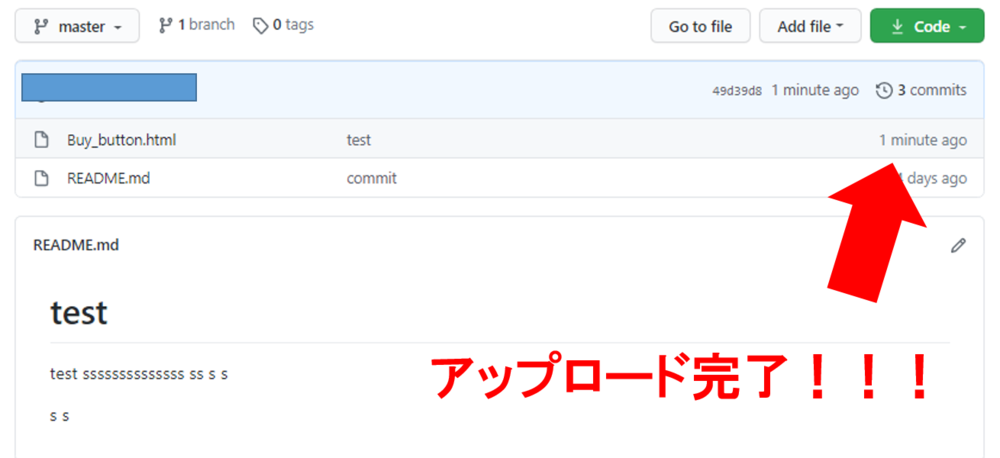
5) GitHub上にアップロード完了!!!

以上,久しぶりのオープンレポートでした。
技術的なことで調べたり勉強したことを残していきます。日報をブログでやってみています
きっとゆるめに脱線することもあると思いますが、ゆるめに見守っていただければと思います。
参考にさせてもらったみんなのアウトプットに最大限のリスペクトと感謝を。
そして、この記事が誰かの役に立つことを願って!

