「Shifter Headless と Gridsome とShopify でヘッドレスメディアコマースサイトを1日でつくる」をやってみた!
2020.12.24

Shifter Advent Calendar 2020 ブログ!
メリークリスマス!
Shifter Advent Calendar 2020 24日を担当する三浦です。
アドベントカレンダーに手を上げたのはいいものの、なんのネタをやろうかと悩んでカレンダーに登録されたものを見ていたところ
ちょうど一週間前、17日目を担当していたneccoの阿部さんのブログ「Shifter Headless と Gridsome とShopifyでヘッドレスメディアコマースサイトを1日でつくる」をそのままやってみるというスタイルで参加させていただきます!
(ちなみにneccoさんは私の地元、秋田にオフィスがあって一度遊びに行かせてもらったりしました!)
前提のお話
阿部さんのブログをそのままやっていきつつ、補足とかしていきたいと思います
完成品もおいておきます。Shifter Headless の無料期間が終わったら動かなくなりそうですが。
https://gridsome-shopify-starter-5mqpjqquv.vercel.app/
下ごしらえ
いろんなSaaSを組み合わせてやっていくので各種サービス でアカウントを作っていきましょう。
唯一違うのはGitのリポジトリはGitLabではなく、GitHubを使用しました。
今回動かすだけであればすべて無料で構築することができます。
そもそも Headless って?
Headless CMSとはコンテンツ管理の部分だけをCMSにまかせて、見た目の部分を分離したCMSのことを指します(ざっくり)
WordPressやShopifyなどは、それ単体で入稿からWebサイトの部分まで行うことができます。
今回はブログ記事をShifterに、商品管理をShopifyに、表示の部分をGridsomeを使って、Vercelにデプロイしてホストする構成です
Headless だと何が嬉しいの?
弊社の開発室の場合、サーバサイドを分かっているエンジニアが不在です。AWSでいうとVPCの内側のことがさっぱりです。
(Linux?ネットワーク?、、、EC2?RDS?)
なので、WordPress立てようと思ってもちょっとむずかしいな、、と思ってしまいます。PHPとかわからないですし、、
Shopifyはかんたんに使えて便利なのですが、ビジネス側の要件に合わせようとすると、結局見た目の部分は細く調整したくなります。
フロントエンドは Vue.js/Nuxt.js を使ってSPAでの構成は何度かやっていました。
しかし、管理画面を作っていなかったので、ちょっとテキストを変えるだけでもソースコードを直接触ってCI/CD回して、、な感じでやっていたので、担当部署の方で完結して回してもらうためにも、Headless CMS をくっつけてやってみたいな。と。
ということで、これをきっかけに実際のサービスにも取り入れていきたいと思います!
(Amplify admin UI も出たのでこの観点で気になっております)
さっそくブログの通りにつくっていきます!
阿部さんのブログでは以下の8つのステップで紹介されています。
- Shifter Headlessでアカウントを作成して記事を取得するためのURLを準備する
- Shifter Headlessで表示する記事、固定ページを作成する
- Shopifyアカウントを作成して商品情報を入れる
- Shopifyで商品情報を取得するためにアクセストークンの準備する
- GridsomeのShopifyスターターで商品情報を取得する
- GridsomeのWordPress スターターでブログ記事を表示する
- 2つのスターターを組み合わせてメディアコマースサイトにする
- Vercelにデプロイする
1. Shifter Headlessでアカウントを作成して記事を取得するためのURLを準備する
ブログの通り、すすめましょう!
Shifter Headless は7日間の Free Trial があるので、そちらを活用させていただきます。
クレジットカードの登録も不要です。
もし困ったら右下のボタンからチャットで質問もできます!
今日はHiromiお姉さんが待ち構えておりました。
2. Shifter Headlessで表示する記事、固定ページを作成する
ブログのとおり進めましょう。
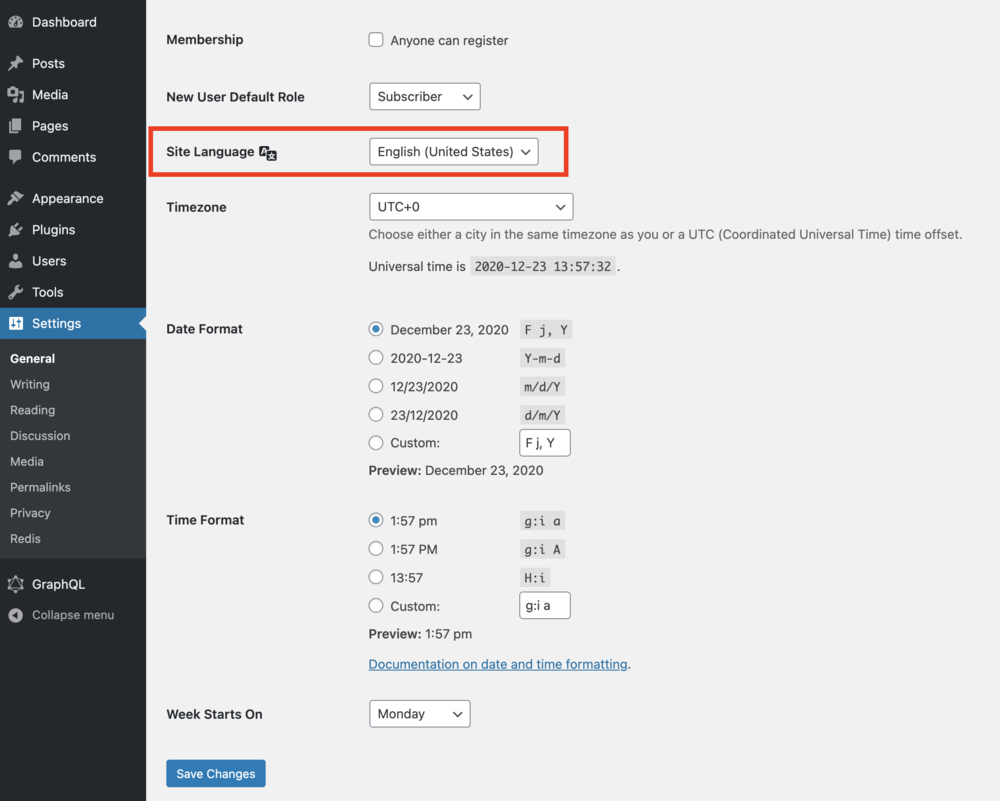
最初、WordPressが英語表記で辛かったので、まずは日本語に変えました

ここでは2つのページを作成します。
後でフロントからこのデータを持ってきて記事作成をするのですが、Gridsomeでビルドするときに必要な情報がないとエラーになってしまうので、以下のように先に埋めておきます
- 「投稿」→「新規追加」
- アイキャッチ画像登録
- タグを付ける
- 「固定ページ」→「新規追加」
- アイキャッチ画像登録
- スラッグを「about」にする
あとはブログのとおり、GraphQLのプラグインを有効化したらオッケーです
3. Shopifyアカウントを作成して商品情報を入れる
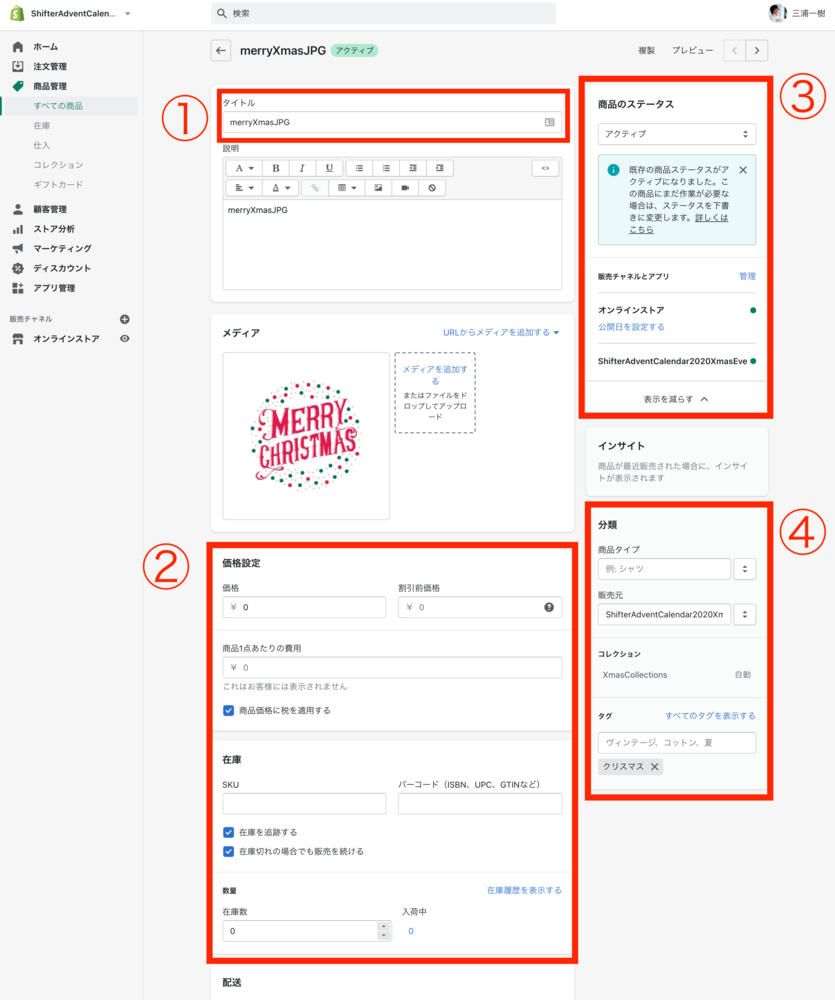
ここで商品を登録します。
商品名に応じて、handle というオンラインストアで使用するアドレスのパスが生成されるのですが、これが日本語だとうまくいきません。
日本語で登録しても大丈夫なように阿部さんのブログでは手順が紹介されておりますが、ここで商品名を英語で登録しておくと、作業が一つ減ります。
あと、購入が可能な状態で商品を登録しておかないと、画面に反映されないので、気をつけてください。
値段や在庫は設定しなくても「在庫切れの場合でも販売を続ける」にチェックが入っていれば大丈夫です。

ここで気をつけるところをまとめると
- ①タイトルは英語にする
- ②価格や在庫はゼロでもいいけど、「在庫切れの場合でも販売を続ける」にチェック
- ③アクティブにする
- ④コレクションで使うのでTagを付けておく
このような形で複数個商品を登録しておきましょう。
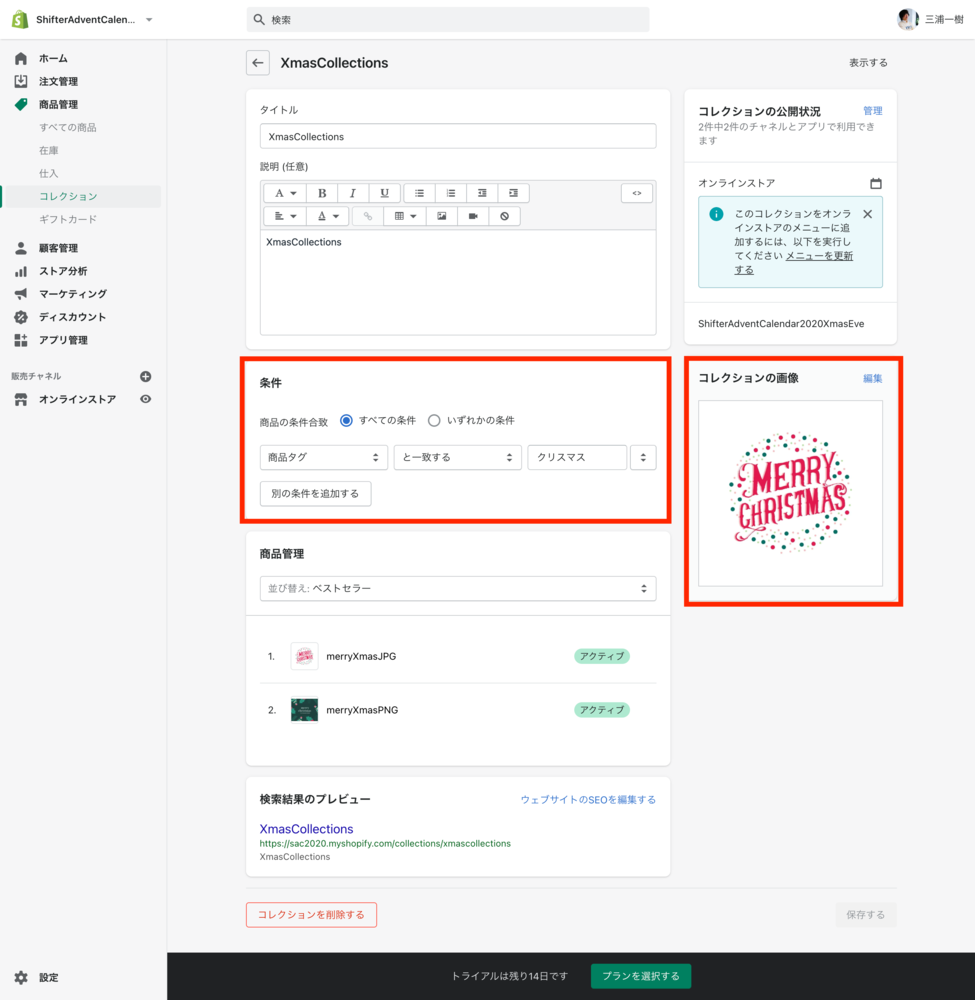
後に使用するスターターで「コレクション入れといたほうがいい感じに出るよ」って書いてあったので、設定しておきます。
コレクションとはShopifyに登録した商品をまとめて表示するためのもので、手動で設定もできますが、条件をつけて自動設定することも可能です。今回はタグを使ってコレクションを作ってみます。

商品タグを条件にしてコレクションを設定すると、一致した商品が下に出てきました。
4. Shopifyで商品情報を取得するためにアクセストークンの準備する
阿部さんのブログのままいけます!
5.GridsomeのShopifyスターターで商品情報を取得する
こちらも、阿部さんのブログのままいけました!
handle の部分を id に書き換える。という作業をされておりますが、商品登録時に 英語登録していれば問題ないと思います。
すでに日本語で登録してしまった場合でも英語に変更することで対応可能です。
handleのままビルドしようとすると "TypeError: Expected "handle" to be a string"って怒られました。

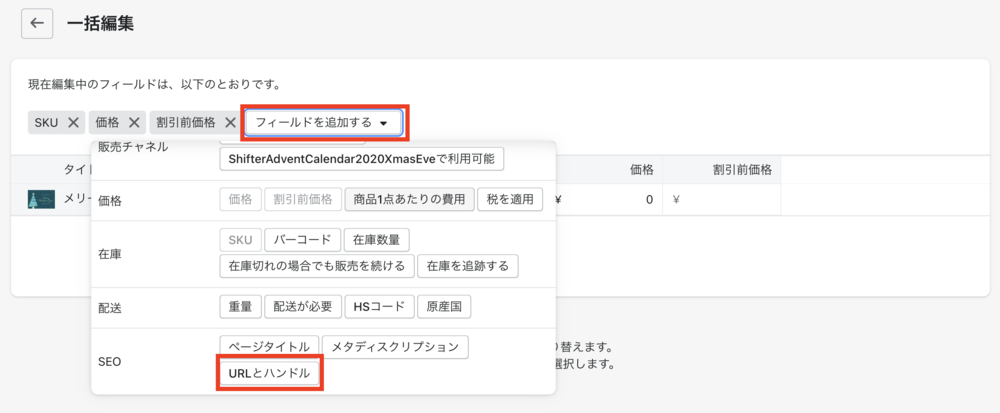
日本語で登録した商品を選択して、「商品を編集する」をクリック

「フィールドを追加する」から「URLとハンドル」を選択します

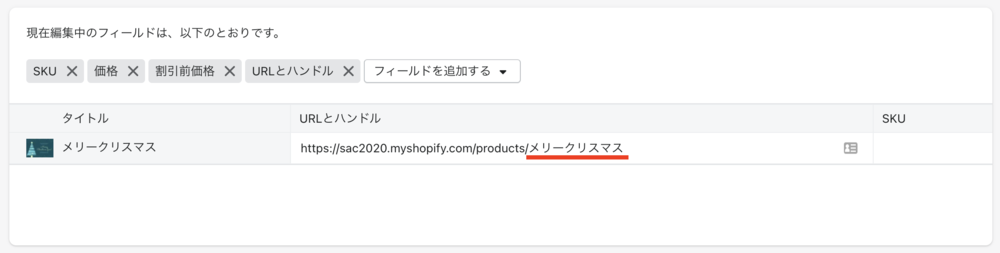
ここに商品タイトルと同じ日本語の文字列が入ってしまっています。これを英語に修正します。
これで、handle を id に書き換える手順が不要になります。日本語だってStringだと思うんですけどねぇ。
6.GridsomeのWordPress スターターでブログ記事を表示する
これもブログのままいけます!
WordPress で記事にタグを入れないと怒られたので、最初に入れておきましょう
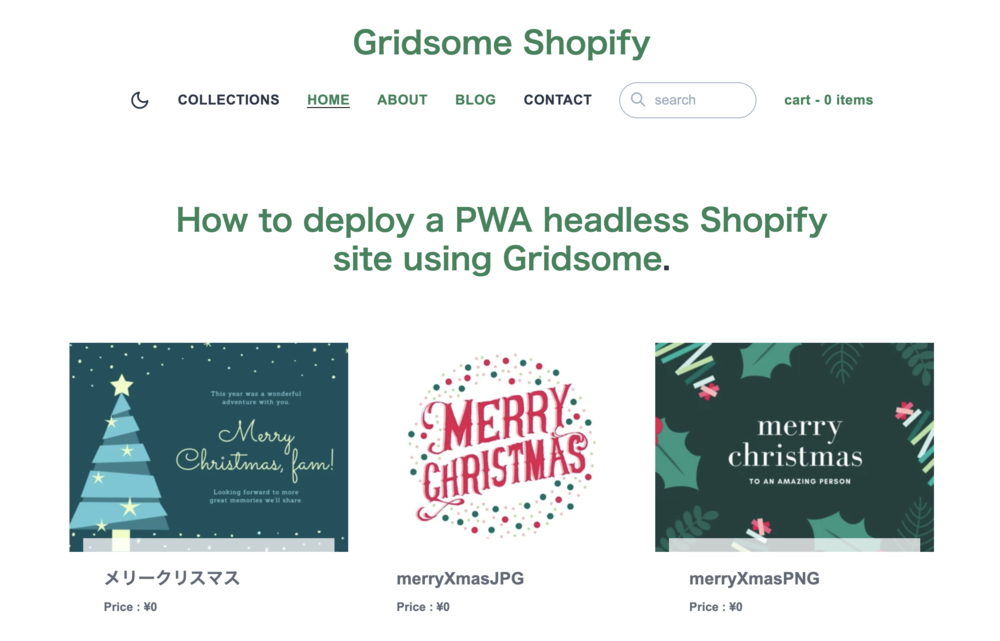
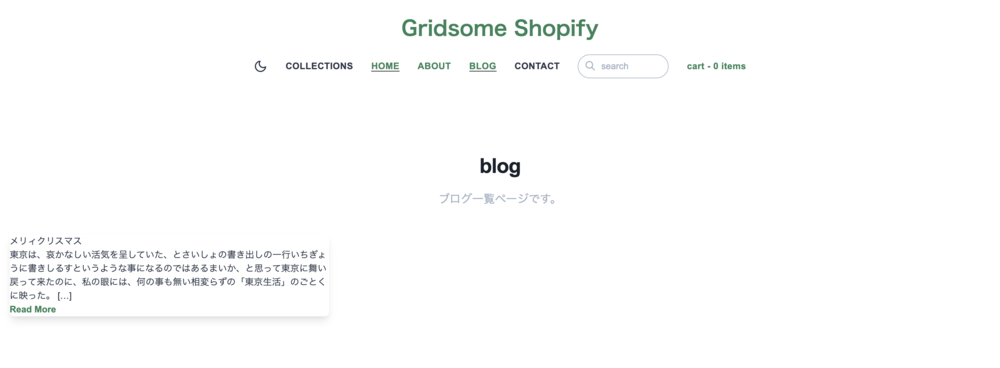
7.2つのスターターを組み合わせてメディアコマースサイトにする
こちらもブログのままです!
2つがすんなり通りました。ブログの記事一覧と記事のサイトに Tailwind を適用するのが分からなかったので、もうちょっと勉強したいと思いますが、連携して表示を出すのはうまくいきました。
8.作成したGridsomeのテーマをVercelにデプロイする
こちらもそのまま行けました!
リポジトリをGitHubからにしましたが、操作はとくに変わらなかったです。
完成!!
ということで、ほんとに1日で出来ちゃいました!

見た目はもうちょっとなんとかしたいですね。Aboutのところをさんこうにしたらいけそうですが、主題とズレるので一旦放置

感想
Shifter Headless ずっと触ろうと思っていたのですが、やっと触れました!
フロントのつなぎの部分はAppSyncからGraphQLで統一したいなーと思っていたので、こんな感じで取り込んでいけたら良さそう!な気がしてきました。WordPress ってあんまり触ったこと無いのですが、Headless CMS として使う場合ってどこまで行けるものなんでしょうか。記事以外のものもまかなえたりしたら色々楽になるかも、と思ったのでこれをきっかけに色々調べてみたいと思います。動画の設定とかあれこれとか全部やれないかしら。
ということで、以上です!
ほんとに阿部さんありがとうござました!おかげさまでだいぶ理解が進み、学習のきっかけになりました!なるほどHeadless。
それでは、皆さんステキなクリスマスを。
以上、オープンレポートでした
技術的なことで調べたり勉強したことを残していきます。日報をブログでやってみています
きっとゆるめに脱線することもあると思いますが、ゆるめに見守っていただければと思います。
参考にさせてもらったみんなのアウトプットに最大限のリスペクトと感謝を。
そして、この記事が誰かの役に立つことを願って