ShopifyとGraphQL・Python を駆使したコマースシステム開発
2020.10.08
ご無沙汰してます。新入社員のとんぺーさん改め入社1年目のとんぺーさんです。
10月3日〜10月4日に開催された水曜どうでしょうエアキャラバン in 赤平 2020にご来場いただき,誠にありがとうございました!
さてさて,エアキャラバン会場の開発に追われていたため約2ヶ月近くブログ更新を怠ってしまいました。
エアキャラバンが終わり(心に)余裕ができたので,2ヶ月間で取り組んだことをジャンジャン発信していきます!!
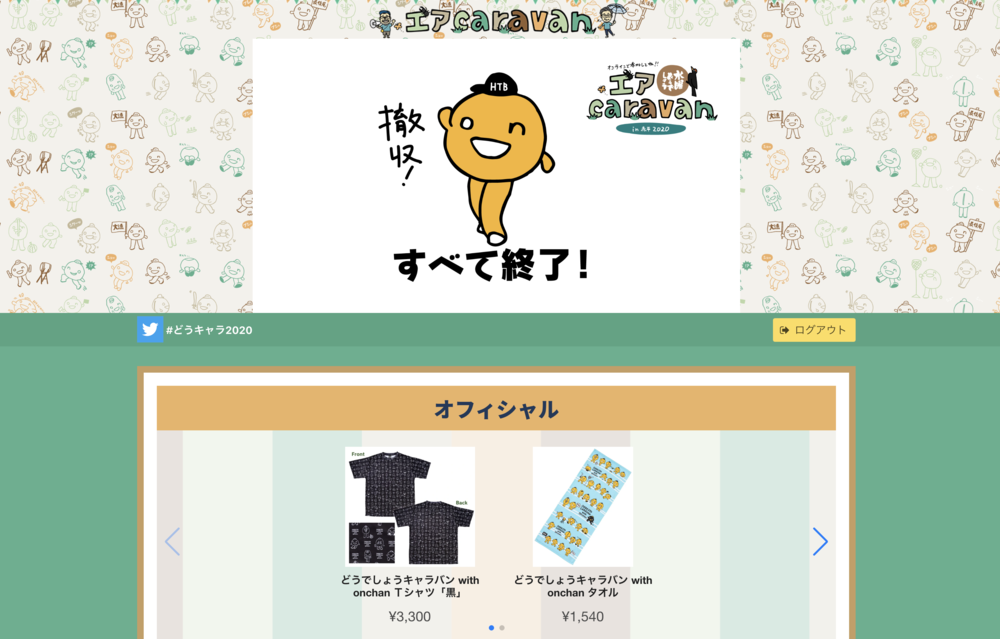
*エアキャラバン会場は完売商品を非表示にしています。
試用期間が終わりました!
私ごとですが,9月30日に試用期間が終わりました!
ってことで新入社員と名乗るのをやめ,入社1年目のとんぺーさんで行きます!
今後ともよろしくお願い致します。
水曜どうでしょうエアキャラバンin 赤平 2020
エアキャラバンに向けて取り組んできた「ライブコマースシステム=動画を見ながらお買い物ができる仕組み」の全体像はこちらをご覧ください。
エアキャラバン会場の作成に関して,私はコマース部分の開発を担当しました。コマース部分の開発は,大まかに以下の3つに取り組みました。
今回は具体的な話ではなくコマース部分の開発における総括です。各項目の詳細な情報は,改めて別記事にまとめるつもりなのでお待ちください。

ShopifyのBuy Bottun機能の活用
ShopifyのBuy Buttonという機能を使って,エアキャラバン会場のグッズ部分を作りました。
Buy Buttonを使うと,どんなWebページにも簡単に商品の購入機能をつけることができます。Shopifyの管理画面からポチポチとクリック操作すると,商品ボタンのソースコードが自動生成されます。基本的には,このコードを自分のWebページのソースコードにコピペするだけでコマースサイトが作れてしまうとても便利な機能です。
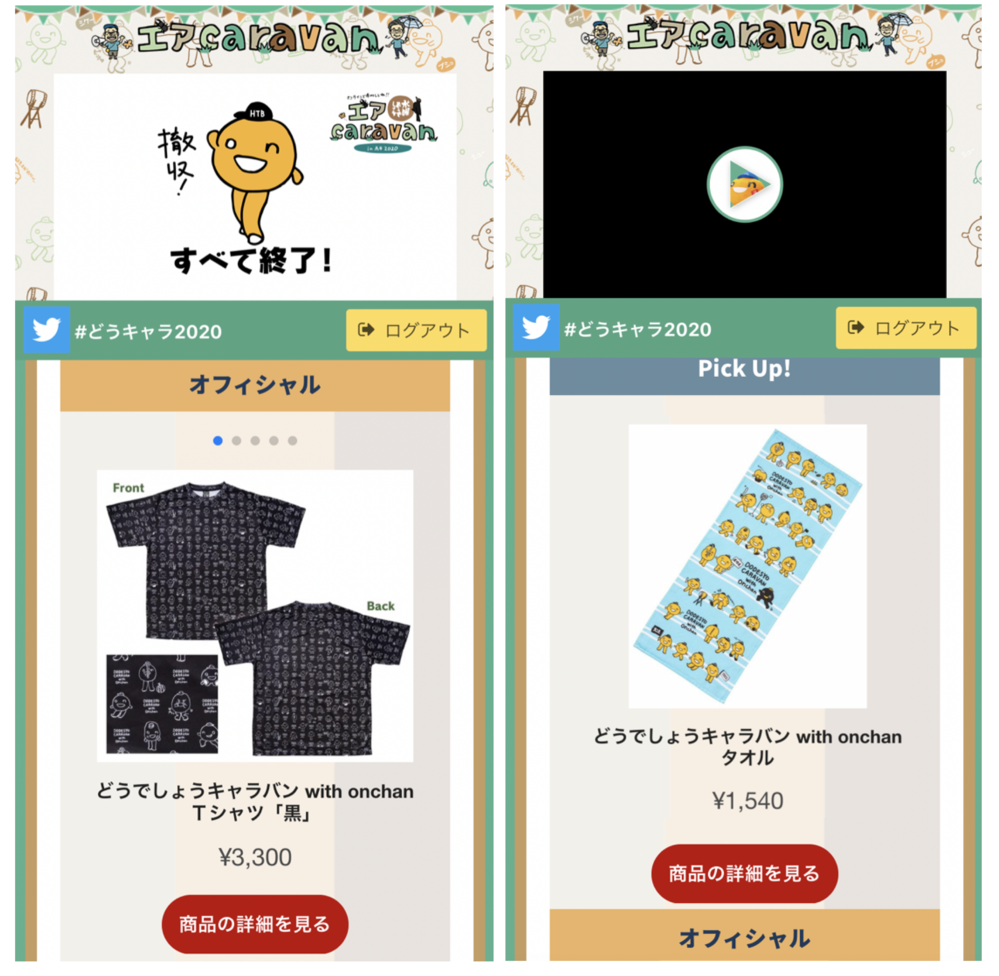
エアキャラバン会場では,動画を固定表示しつつも多くのグッズを“見やすく”表示させる必要があります。そこで,1.商品を横並び表示させる,2.vue-awesome-swiperを使って多数の商品をスライダー表示する,3.スマホとPCの表示を分ける,という3つの課題に取り組みました。
Buy Button作成を経てライブコマース開発者に役立つ知見を得たので,技術的な話と苦労話をブログにまとめていこうと思います。
詳細記事は以下の通り。
2.vue-awesome-swiperを使って多数の商品をスライダー表示する
Shopify GraphQL APIとPython 〜外部の発送システムとShopifyの連携〜
エアキャラバンのグッズ発送には,HTBオンラインショップで既に利用されているサードパーティの発送システムを採用しました。
Shopifyに蓄積された注文データを外部の発送システムに取り込むためには,注文データのフォーマットを揃える必要があります。これを実現するにあたり,Pythonとクエリ言語であるGraphQLを活用してデータ整形を行いました。
注文データを整形する仕事を経てGraphQLについてそれなりに詳しくなったので,GraphQLを中心にまとめたTechブログを書き上げて行く予定です。
AWS AppSyncの活用 〜商品情報のリアルタイム更新〜

進行に合わせてイベントに関連する商品を,ページの一番上に追加で表示する「Pick Up機能」を作りました。
この機能は,Shopifyの管理画面で商品情報を編集し,視聴者のみなさんにページをリロードをしてもらうことで簡単に実現できます。しかし「リロード中に動画が止まる」+「パルス的な通信が発生する」というデメリットを考慮し,リロードせずに実現するリアルタイム更新機能を考案しました。
商品情報のリアルタイム更新機能は,Shopify GraphQL APIのmutationとAWS AppSyncのsubscriptionを駆使して実現しようとしました。作成期間がギリギリであったことから,今回は
- Shopify GraphQL APIのmutationで商品情報を更新
- Nuxtの条件つきレンダリング機能<v-if>と,AppSyncに作成したFlagを操作するsubscriptionを組み合わせた商品の表示切り替え
という暫定的な仕組みで実現しました。今後は,<v-if>を使わずにAppSyncやAWS LambdaなどAWSだけで完結できるリアルタイム更新機能を開発する予定です。
Pick Up機能に関しても改めてブログにまとめます!!
感想
ぱいてょん…?使ったことない。GraphQL…?なにそれ?API…?は?。DNS…あっ,「Direct Numerical Simulation」のことね!(言いたかっただけ)というようなド素人からスタートしたエアキャラバン開発。
本番直前はそれなりに厳しくなりまして,学会1週間前の追い込まれた「あの感じ」に近い日々でした。そんな追い込まれた日々はどこか懐かしく,そして楽しかったです。なんだかんだ私はこの生活が好きなんでしょうね。全く苦痛に感じることもなく,伸び伸びと追い込み期間も働けました。
1年目ながらエアキャラバンの中で重要度の高いコマース部分を担当したので不安でしたが,優秀な先輩方やQiitaなどのお陰で本番を迎えられ,そして大盛況で終えられました。
協力してくださったみなさん,そしてエアキャラバンに参加してくださった藩士のみなさん,ありがとうございました!!藩士たちの楽しそうなツイートを見れて,とても幸せでしたよ!
今後もより良いサービスを作っていきたいので,エアキャラバンの経験を糧に引き続き頑張ります!!
今回はエアキャラバンで何やったかな〜ってのを整理するために書いた記事なので,全然中身が無いですね!
こうして振り返ってみると,案外いろんなことに手出していたな〜…,最初に取り組んだことが半年ぐらい前に感じるな〜…と感慨深いですね。これでもまだまだ頭の中散らかっているので,各セクションの記事を書きながら整理してこうと思います。
以上、オープンレポートでした
技術的なことで調べたり勉強したことを残していきます。日報をブログでやってみています
きっとゆるめに脱線することもあると思いますが、ゆるめに見守っていただければと思います。
参考にさせてもらったみんなのアウトプットに最大限のリスペクトと感謝を。
そして、この記事が誰かの役に立つことを願って

