ShopifyのBuy Button機能の活用 〜2.vue-awesome-swiperを使って多数の商品をスライダー表示する〜
2020.10.26
お疲れ様です。入社1年目のとんぺーさんです。
前回は,Buy Button機能を使ったライブコマースサイトの作り方について記述しました。
本日はさらに進めて,vue-awesome-swiperを使った商品表示についてご説明します。
私の作業のアブストはこちら
ライブコマースサイトの全体像はこちら
ライブコマースサイトができるまで
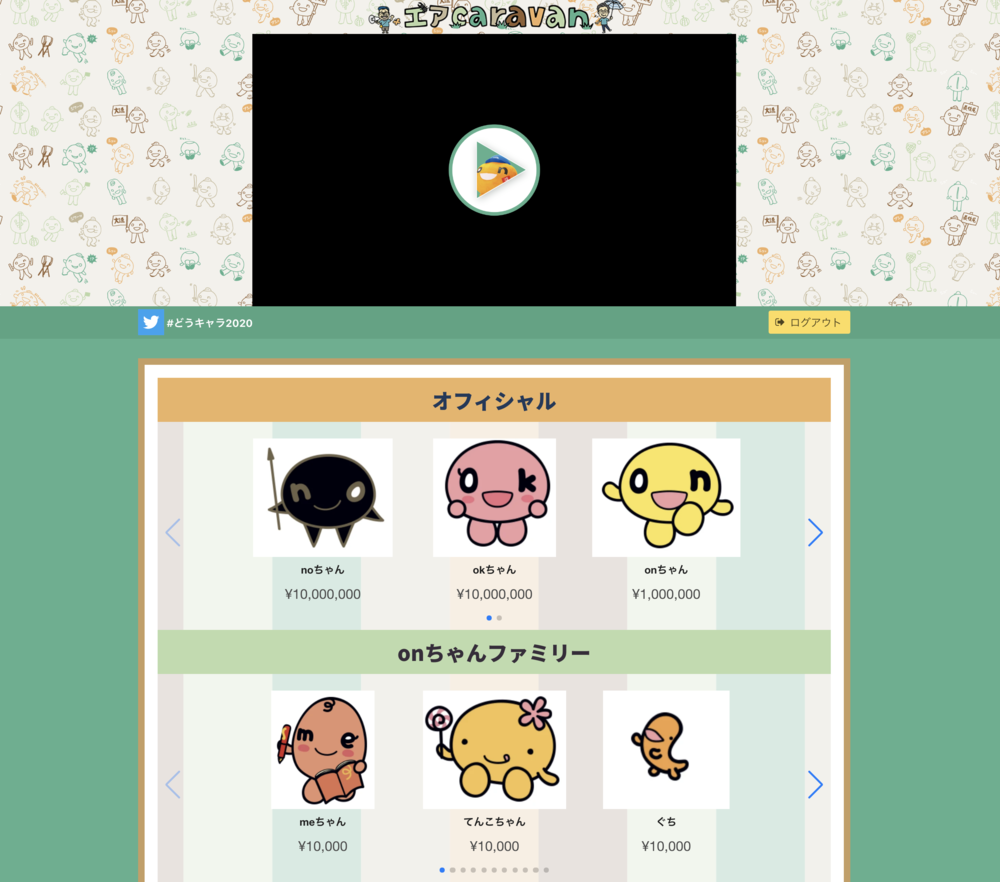
2度目ですが,ゴールはこれ!!

このように沢山のグッズを並べられるようになるまでの紆余曲折を,私の経験にそって説明していきます。
多数の商品を表示する
HTB onライン劇場は商品数が最大3個だったので,前回のノウハウだけで乗り越えられました。しかし,エアキャラバン2020 in 赤平では商品がどんどん出現し,最終的には約60個まで膨れ上がりました。onライン劇場の状態ではマズいなと考え,60個の商品を綺麗に見やすく表示する方法を試行錯誤しました。
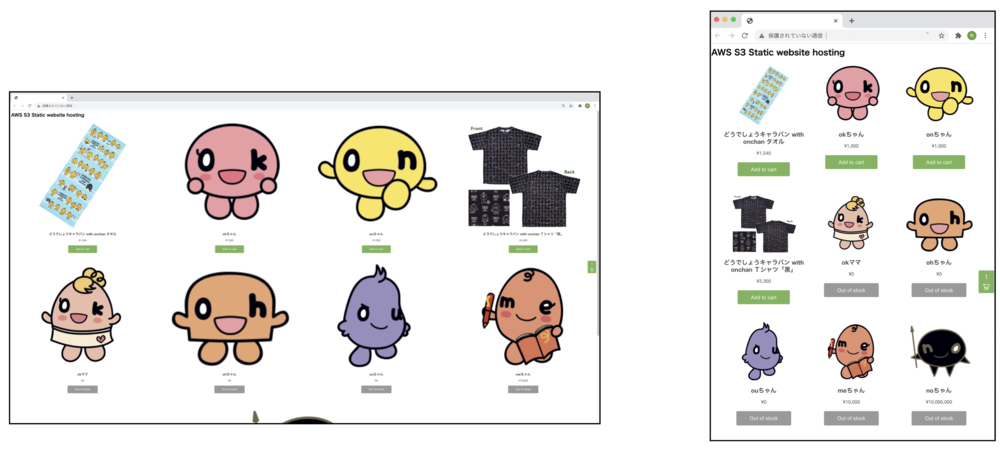
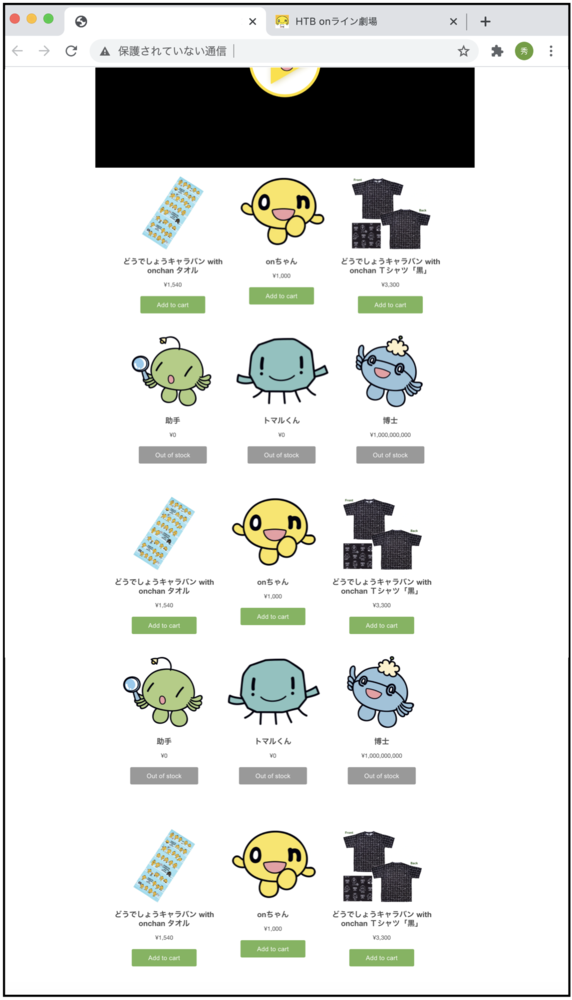
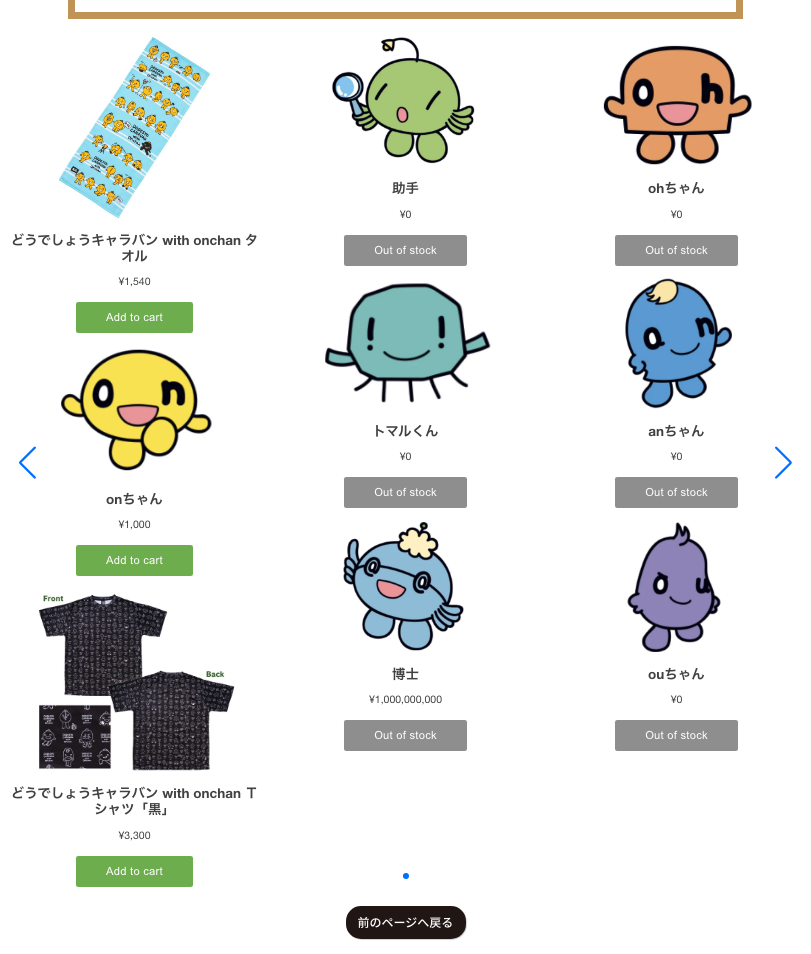
では,商品数が多いとどうなるのか?前回のおさらいですが,コレクションにいっぱい商品を登録して出力すると
このようになりましたね。しかし,これだとライブコマースサイトには不向きなんです。
下図のライブコマースサイトのイメージ写真を見てもらえればわかるかと思います。
たくさんの商品を羅列してしまうと,
- 動画が見切れる
- 縦のスクロール量が増えて商品を探しにくい&迷子になる
といった不都合が生じます。
最小限の縦スクロール量で沢山の商品を見やすく表示する方法...それは「Instagramみたいに横方向に商品をスライドさせる」です!!!
これを実現するためにvue-awsome-swiperと呼ばれるスライダー実装ライブラリを利用しました!
vue-awesome-swiperとは?
Swiper.js:Githubで25,000以上のスターを獲得しているスライダー実装用のモンスターライブラリ
このSwiperをVueでも実装できるように開発されたのがvue-awesome-swiperです。
環境
- nuxt 2.0.0
- Swiper 6.2.0
- vue-awesome-swiper 4.1.1
vue-awwsome-swiperの使い方#1
1. vue-awesome-swiperをインストールする
ターミナルで以下のコマンドを実行します。
npm install swiper vue-awesome-swiper --save
# or
yarn add swiper vue-awesome-swiper
2. plugins/vue-awesome-swiper.jsを作成
plugins/vue-awesome-swiper.jsを作成し,以下の内容を記述します。
import Vue from 'vue'
import Swiper from 'swiper/swiper-bundle.esm'
import getAwesomeSwiper from 'vue-awesome-swiper/dist/exporter'
Vue.use(getAwesomeSwiper(Swiper))
import 'swiper/swiper-bundle.css'
3. nuxt.config.jsに追記
以下のテキストをnuxt.config.jsの該当箇所に追記します。
build: {
vendor: ['vue-awesome-swiper', ]
},
plugins: [
{ src: '@/plugins/vue-awesome-swiper.js', ssr: false }
],以上で準備完了です。
vue-awesome-swiperの使い方#2
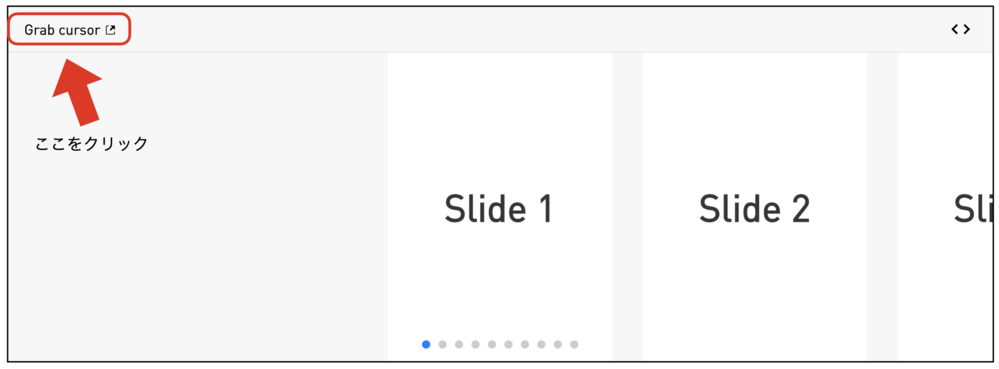
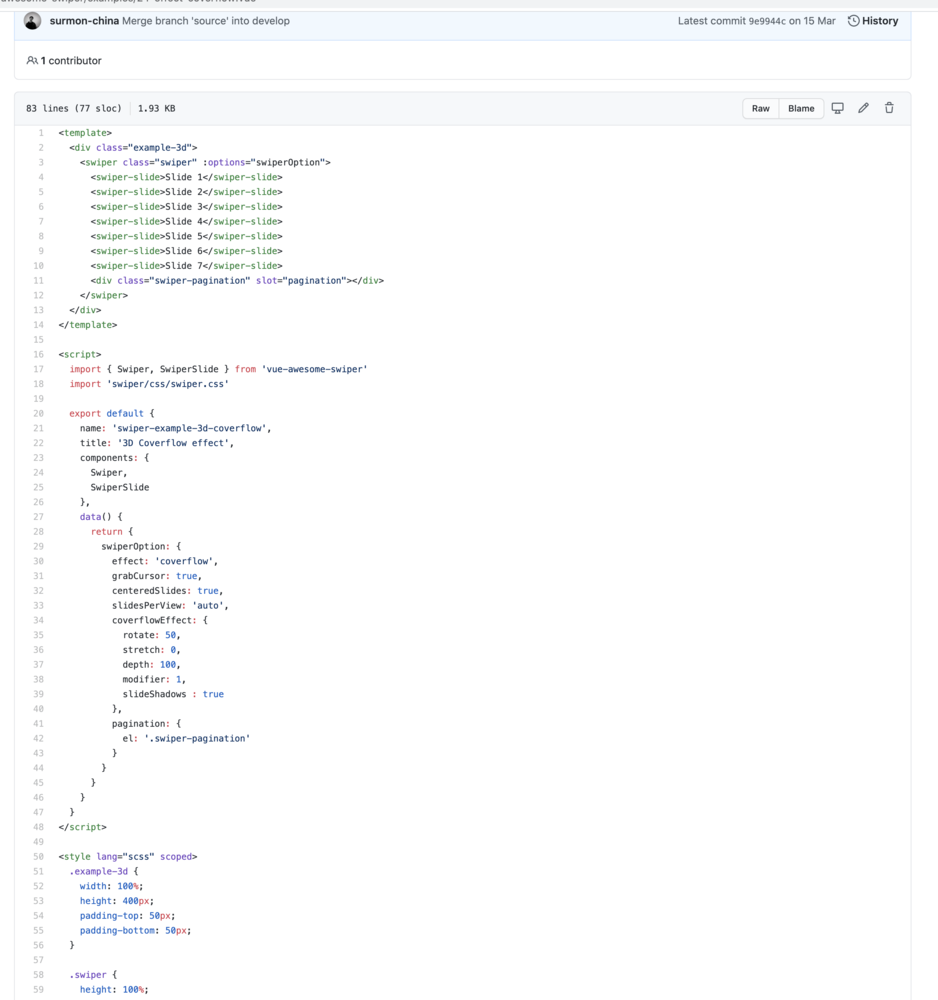
スライダーの雛形は,こちらに用意されています。
使いたい雛形を探して,
左上をクリックすると,雛形のソースコード(Github)へと遷移します。

このコードを,自作しているページのindex.vueにコピペするだけで完成します。
ただし,vue-awesome-swiper 4.1.1の場合は,
import 'swiper/css/swiper.css'
を
import 'swiper/swiper-bundle.css'
に書き換える必要があります。そのほか細かい箇所は,インストールしたSwiperやvue-awesome-swiperのバージョンとディレクトリ構造を都度確認して修正すれば大丈夫です。この辺りで少々苦労した記憶がありますが,そんなに難しくないので割愛します。
※とは言っても,大体はscssやcssファイルのimport元のディレクトリを修正するだけです。
vue-awesome-swiperの使い方#3
どの雛形を使ってもスライダーの本体は一緒です。本体となるソースコードは次の通りです。
<swiper class="swiper" :options="swiperOption">
<swiper-slide>Slide 1</swiper-slide>
<swiper-slide>Slide 2</swiper-slide>
<swiper-slide>Slide 3</swiper-slide>
<swiper-slide>Slide 4</swiper-slide>
<swiper-slide>Slide 5</swiper-slide>
<swiper-slide>Slide 6</swiper-slide>
<swiper-slide>Slide 7</swiper-slide>
<swiper-slide>Slide 8</swiper-slide>
<swiper-slide>Slide 9</swiper-slide>
<swiper-slide>Slide 10</swiper-slide>
<div class="swiper-pagination" slot="pagination"></div>
</swiper>使い方は非常にシンプルで,スライダーに表示させたいコンテンツを[Slide 1]の箇所に記述するだけです。
画像をスライダー表示させたければ,[Slide 1]に
<swiper-slide>
<img src="~/assets/name.png" alt="sample1">
</swiper-slide>と記述するだけです。
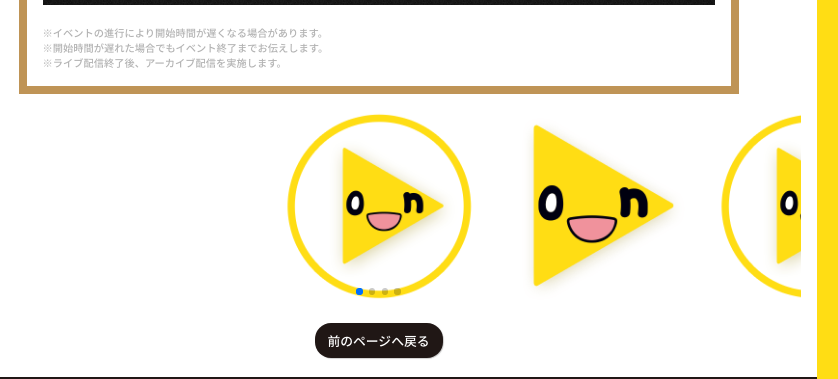
試しに画像をスライダー表示させてみると...

簡単にできました!
じゃ,じゃ,じゃ...じゃあああ,商品をスライダー表示させるには?みなさんならすぐにわかると思います。
そうです,[Slide 1]にShopifyのBuy Buttonコードを埋め込むだけです!!!!!
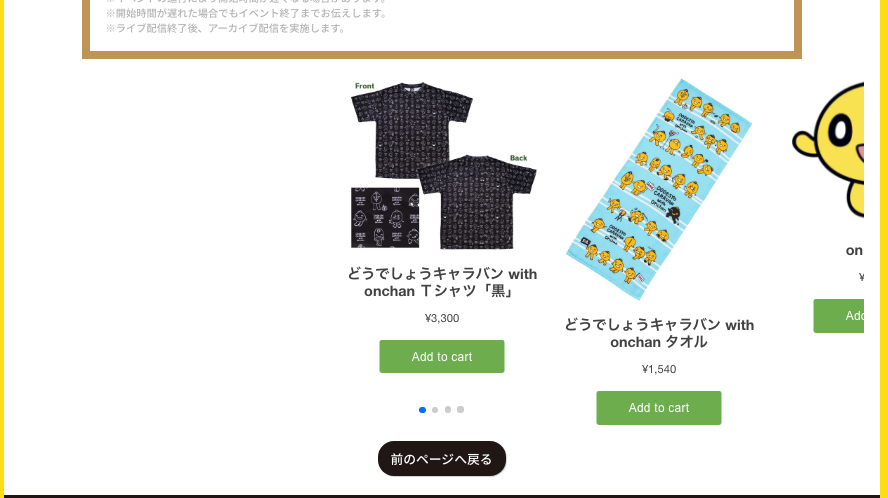
実際に埋め込んでみると...

単純ですね!すぐできました!ようやくゴールが見えてきましたね!!
ん?少しだけスライダーテンプレートのデザインと異なっていない?
私も当時そう思って,スライダーのオプション(次に説明します)やcssを編集してみましたが,テンプレートと完全一致させるまでには至りませんでした。テンプレートがうまく反映されない原因は未解決ですが,今回は特に問題にならなかったので今日までスルーしています...(誰か教えて)
vue-awesome-swiperのオプション
オプションとは,スライダーの仕様をカスタムする部分で,ソースコードの<script>配下に記述されている
swiperOption: {
initialSlide: 0,//先頭のスライド番号を指定。先頭=0
slidesPerView: 1,//1ウィンドウあたりに表示するスライドの数
slidesPerGroup: 1,//1スワイプあたりに遷移するスライドの数
speed: 500,//スライドの切り替わりスピード
spaceBetween: 0,//各スライドの余白
centeredSlides: true,//スライダーを真ん中に
loop: false, //無限ループ
loopFillGroupWithBlank: true,
autoplay: { //スライドの自動切り替え
delay: 10000,//スライドの自動切り替えの秒数[ms]
disableOnInteraction: false//何らかのアクション後の自動切り替えを再開
},
pagination: { //ページネーション設定
el: '.swiper-pagination',
clickable: true
},
navigation: { //ナビゲーション設定
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev'
}
}の部分です。
1ウィンドウに表示するスライド枚数をslidesPerViewで指定するなど,スライダーの諸設定ができます。オプションの詳細は,Swiper APIをご覧ください。
そのほかにも,swiper/swiper.cssを編集したり直接<style>配下に記述することで,自分好みのスライダーを作ることができます。
vue-awesome-swiperを使って商品を並べる
ここからは,このテンプレートを基に話を進めます。そして私の脳内を言語化していきます。
商品をスライダー表示させると,

高さが揃わずガタガタしていてみっともないですね!どうしましょう...
複数の商品を綺麗に表示すると言えば...そう,コレクションですね!!!!
早速コレクションを3つ並べてみると?

あれ??なんで縦になるの??コレクションは縦にならないはずでは!?!?しかし,ここでイライラしてはいけません。
コレクションに沢山の商品を入れると「ページ幅に従って羅列される」ということを学びましたね。つまり,この配置だとスライド一つ一つの幅が狭いということになりますね。
では,なんでこんなに狭いのか?答えは簡単ですね,1ウィンドウあたりにスライドを詰め込みすぎているからです。
ってことは確認すべき箇所はオプションですね!早速オプションを見てみましょう!
swiperOption: {
slidesPerView: 3,
spaceBetween: 30,
slidesPerGroup: 3,
loop: true,
loopFillGroupWithBlank: true,
pagination: {
el: '.swiper-pagination',
clickable: true
},
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev'
}
}
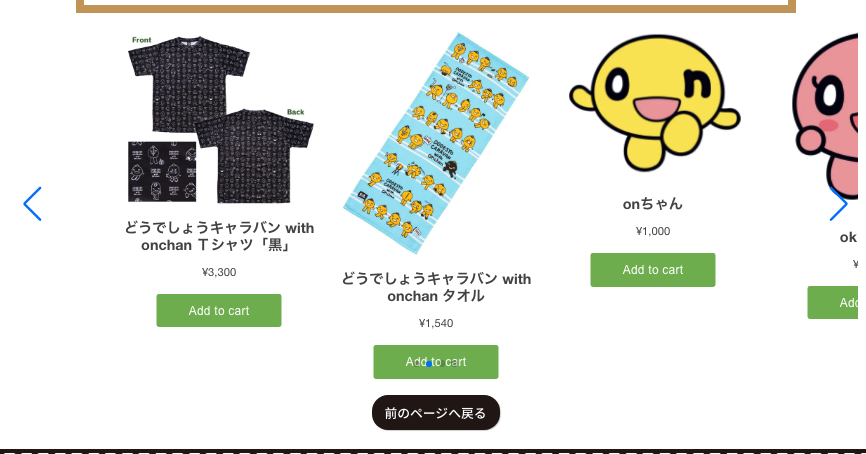
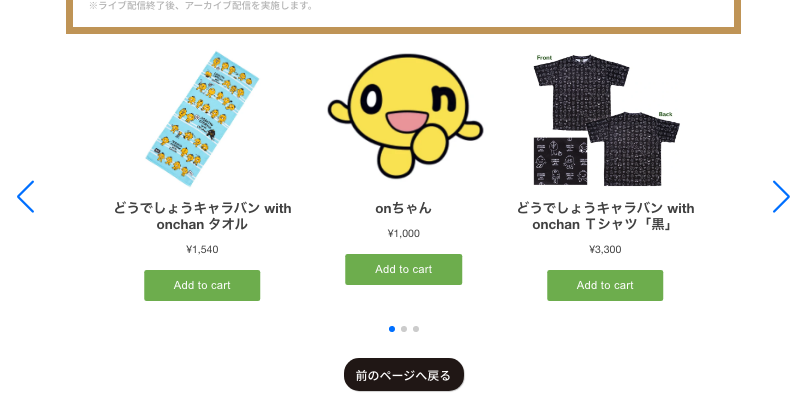
やはりslidesPerView=3となっていますね。早速,slidesPerView=1にしてみると,

うまくできましたね!ゴールは目前です!!
最終的に,オプションを編集した結果は以下の通りになりました。
swiperOption: {
initialSlide: 0,
slidesPerView: 1,
slidesPerGroup: 1,
speed: 500,//スライドの切り替わりスピード
spaceBetween: 0,//各スライドの余白
centeredSlides: true,//スライダーを真ん中に
loop: false, //無限ループ
loopFillGroupWithBlank: true,
autoplay: { //スライドの自動切り替え
delay: 10000,//スライドの自動切り替えの秒数
disableOnInteraction: false//何らかのアクション後の自動切り替えを再開
},
pagination: { //ページネーション設定
el: '.swiper-pagination',
clickable: true
},
navigation: { //ナビゲーション設定
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev'
}
}
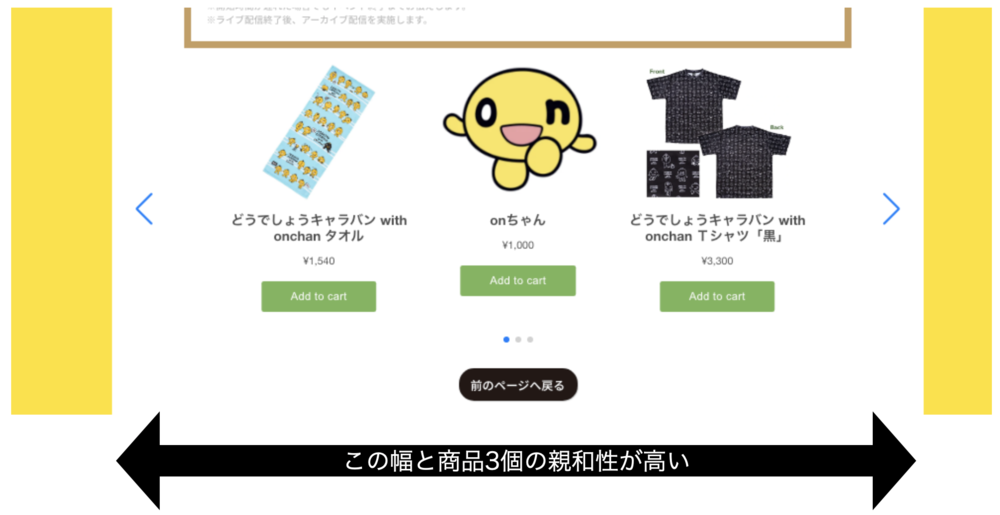
エアキャラバンでは,コレクションに格納する商品数を最大3個,slidesPerView&slidesPerGroup=1にすることで,見やすい商品スライダーを作成しました。3商品単位でスライドしてく仕様です。
コレクション内登録商品数を最大3個にした理由は,ページ幅と商品数3個の相性が良かったからです。

商品数3個にこだわる必要はないので,読者の皆さんは自作したウェブサイトの幅に最適な商品数で作成してください。
まとめ
コレクション機能,vue-aweome-swiper,Swiperオプションを駆使することで簡単に「多数の商品をスライダー表示」することができました。
今回の作業でライブコマースサイトの商品部分は90%完成です。しかし,私はスマートフォン表示対策のことを完全に忘れていました。配信サイトはPC/タブレットよりもスマートフォンで見る人が多いので,手を抜くわけにはいきません。
スマートフォン表示対策をしていない問題,エアキャラバン本番直前で大暴れしてしまったので,その苦悩を「3.スマホとPCの表示を分ける」に書き留めていきます!
本日はここまで!拙いブログを読んでいただきありがとうございました!!
以上、オープンレポートでした
技術的なことで調べたり勉強したことを残していきます。日報をブログでやってみています
きっとゆるめに脱線することもあると思いますが、ゆるめに見守っていただければと思います。
参考にさせてもらったみんなのアウトプットに最大限のリスペクトと感謝を。
そして、この記事が誰かの役に立つことを願って

